

單位:px
| 設備 | 狀態欄高度 | 導航欄高度 | 標簽欄高度 | 工具欄高度 |
| iPhone6 plus設計版 | 60 | 132 | 147 | 147 |
| iPhone6 plus物理版 | 54 | 132 | 147 | 147 |
| iPhone6/5S/5C/5/4S/4 | 40 | 88 | 98 | 88 |
| iPad | 20 | 44 | 49 | 44 |
| iPad(@2×) | 40 | 88 | 98 | 88 |

單位:px
| 描述 | iPhone6 Plus(@3×) | iPhone6 and iPhone 5(@2×) | iPhone 4s/4 iPod touch(@2x) | iPad and iPad mini (@2x) | iPad2 and iPad mini (@1x) |
| 啟動程序圖片 | 180×180 | 120×120 | 120×120 | 152×152 | 76×76 |
| 為App Store應用商店圖標 | 1024×1024 | 1024×1024 | 1024×1024 | 1024×1024 | 1024×1024 |
| 搜索結果圖標(推薦) | 120×120 | 80×80 | 80×80 | 80×80 | 40×40 |
| 設置圖片(推薦) | 87×87 | 58×58 | 58×58 | 58×58 | 29×29 |
| 標簽欄圖標(可選) | 約75×75 zui大144×114 | 約50×50 zui大96×96 | 約50×50 zui大96×96 | 約50×50 zui大96×96 | 約25×25 zui大48×48 |

| 系統 | 英文字體 | 中文字體 | 設計選擇 | 設計字號 | zui小限制 |
| iOS 9 | San Francisco | 蘋方 | 蘋方 | 偶數 | 英文18px/中文22px |
| iOS 8 | Helvetica | Heiti SC | Heiti SC | 偶數 | 英文18px/中文22px |

必背:ios可點擊區域zui小為44×44
更多詳細規范,請見蘋果官方iOS 9人機界面開發指南
https://developer.apple.com/ios/human-interface-guidelines/overview/design-principles/

| 設備 | 尺寸 | 分辨率 |
| 三星Galaxy S3 | 4.8英寸 | 720×1280 |
| 三星Galaxy S5 | 54 | 132 |
| 三星Galaxy S4 | 5英寸 | 1080×1920 |
| 三星Galaxy S6 | 4.5英寸 | 1200×1920 |
| 華為 Ascend P7 | 5英寸 | 1080×1920 |
| 華為 榮耀6 | 5英寸 | 1080×1920 |
| 華為 C199 | 5.5英寸 | 720×1920 |
| 華為 Ascend Mate7 | 6英寸 | 1080×1920 |
| 華為 Ascend Mate2 | 6.1英寸 | 720×1280 |
| 魅族 MEZU MX4 | 5英寸 | 1080×1920 |
| 魅族 MEZU MX3 | 5.1英寸 | 1080×1800 |
| 錘子 Smartisan T1 | 4.95英寸 | 1080×1920 |
| 設備 | 尺寸 | 分辨率 |
| 小米2 | 4.3英寸 | 720×1280 |
| 小米3 | 5英寸 | 1080×1920 |
| 小米4 | 5英寸 | 1080×1920 |
| 紅米Note | 5.5英寸 | 720×1280 |
| 小米1S | 4英寸 | 480×854 |
| 小米2S | 4.3英寸 | 720×1280 |
| 小米3S(概念) | 5英寸 | 1080×1920 |
| 紅米 | 4.7英寸 | 720×1280 |
| OPPO Find 7 | 5.5英寸 | 1440×2560 |
| OPPO N1 mini | 5英寸 | 720×1280 |
| OPPO R1S | 5英寸 | 720×1280 |
| OPPO R3 | 5英寸 | 720×1280 |


| 名稱 | 分辨率 | 比率rate(針對320px) | 比率rate(針對640px) | 比率rate(針對750px) |
| idpi | 240×320 | 0.75 | 0.375 | 0.32 |
| mdpi | 320×480 | 1 | 0.5 | 0.4267 |
| hdpi | 480×800 | 1.5 | .75 | 0.64 |
| 480×800 | 720×1280 | 2.25 | 1.125 | 1.042 |
| xxhdpi | 1080×1920 | 3.375 | 1.6875 | 1.5 |

鏈接:谷歌官方Material design規范使用手冊 https://material.io/guidelines/


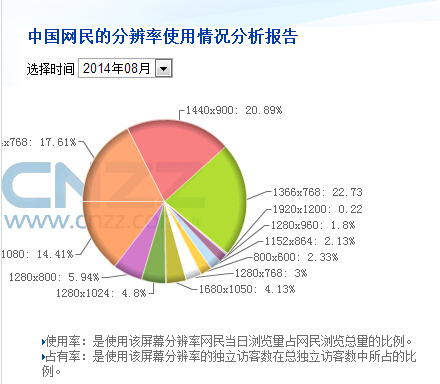
| 分辨率 | 2014年8月使用率 |
| 1366×768 | 22.74% |
| 1440×900 | 20.89% |
| 1024×768 | 17.61% |
| 1920×1080 | 5.94% |
| 1280×800 | 14.41% |
| 1280×1024 | 4.8% |
| 1680×1050 | 4.13% |
| 1280×768 | 3.00% |


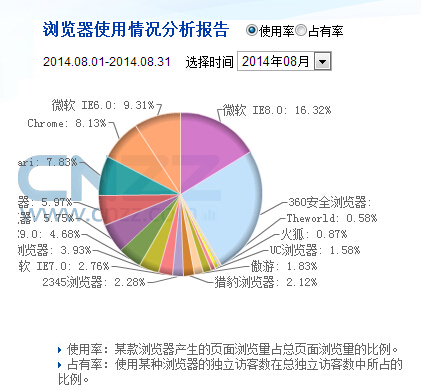
| 瀏覽器類型 | 2014年8月占有率 |
| Internrt Explorer | 36.62% |
| 360瀏覽器 | 25.25% |
| Safari | 9.12% |
| QQ瀏覽器 | 5.83% |
| 搜狗瀏覽器 | 6.01% |
| 2345瀏覽器 | 2.08% |
| 獵豹瀏覽器 | 2.01% |


| 界面命名 | |||
| 整個主程序 App | 搜索結果 Search results | 活動 Activity | 信息 Messages |
| 首頁 Home | 應用詳情 App detail | 探索 Explore | 音樂 Music |
| 軟件 Software | 日歷 Calendar | 聯系人 Contacts | 新聞 News |
| 游戲 Game | 相機 Camera | 控制中心 Control center | 筆記 Notes |
| 管理 Management | 照片 Photo | 健康 Health | 天氣 Weather |
| 發現 Find | 視頻 Video | 郵件 Mail | 手表 Watch |
| 個人中心 Personal center | 設置 Settings | 地圖 Maps | 鎖屏 Lock screen |
| 系統控件庫 | |||
| 狀態欄 Status bar | 搜索欄 Search bar | 提醒視圖 Alert view | 彈出視圖 Popovers |
| 導航欄 Navigation bar | 表格視圖 Table view | 編輯菜單 Edit menu | 開關 Switch |
| 標簽欄 Tab bar | 分段控制 Segmented Control | 選擇器 Pickers | 彈窗 Popup |
| 工具欄 Tool bar | 活動視圖 Activity view | 滑桿 Sliders | 掃描 Scanning |
| 功能命名 | |||
| 確定 Ok | 添加 Add | 卸載 Uninstall | 選擇 Select |
| 默認 Default | 查看 View | 搜索 Search | 更多 More |
| 取消 Cancel | 刪除 Delete | 暫停 Pause | 刷新 Refresh |
| 關閉 Close | 下載 Download | 繼續 Continue | 發送 Send |
| zui小化 Min | 等待 Waiting | 導入 Import | 前進 Forward |
| zui大化 Max | 加載 Loading | 導出 Export | 重新開始 Restart |
| 菜單 Menu | 安裝 Install | 后退 Back | 更新 Update |
| 資源類型 | |||
| 圖片 Image | 滾動條 Scroll | 進度條 Progress | 線條 Line |
| 圖標 Icon | 標簽 Tab | 樹 Tree | 蒙版 Mask |
| 靜態文本框 Label | 勾選框 Checkbox | 動畫 Animation | 標記 Sign |
| 編輯框 Edit | 下拉框 Combo | 按鈕 Button | 動畫 Animation |
| 列表 List | 單選框 Radio | 背景 Backgroud | 播放 Play |
| 常見狀態 | |||
| 普通 Normal | 獲取焦點 Focused | 已訪問 Visited | 默認 Default |
| 按下 Press | 點擊 Highlight | 禁用 Disabled | 選中 Selected |
| 懸停 Hover | 錯誤 Error | 完成 Complete | 空白 Blank |
| 位置安排 | |||
| 頂部 Top | 底部 Bottom | 第二 Second | 頁關 Header |
| 中間 Middle | 第一 First | zui后 Last | 頁腳 Footer |


深圳市龍華民治地鐵D口東邊商務大樓4層